Email Composer/Editor Template for WebDevs
I went searching online for a HTML template of an email composer and didn’t find any. I’m very disappointed in the interwebs for not being so forth coming. There are many sites and services that allow you to write email. Heck even Rails has ActionMailer which can handle sending mails. But why not have a free template to do so? Where is the form for user input?
Well I’ve decided to share one I’ve written for you since I haven’t seen anyone else do so. It’s very basic, but it’s just that which needs to be free and open source. I’ll license this template as MIT license so use it as you will. Don’t mind the in-lined JavaScript on the CC and BCC links. You can separate that out if you’d like. This template uses Bootstrap 3 and jQuery.
<script id="emailComposerTemplate" type="text/template">
<div class="panel-body">
<form>
<fieldset>
<div style="margin-top: 8px;">
TO:<span class="pull-right">
<a href="#" onclick="$('#cc-field').show();$(this).hide();">CC
</a> <a href="#" onclick="$('#bcc-field').show();$(this).hide();">BCC</a>
</span><input type="text">
</div>
<div id="cc-field" style="display:none;">
CC: <input type="text">
</div>
<div id="bcc-field" style="display:none;">
BCC: <input type="text">
</div>
<div>
Subject: <input type="text">
</div>
<div>
<textarea rows="20"></textarea>
</div>
<div style="margin-top:20px;">
<input class="btn pull-right" value="Send" type="submit">
</div>
</fieldset>
</form>
</div>
</script>
And the SASS style sheet used for this:
.emailComposer {
border: solid darkgrey 1px;
background-color: #EEE;
z-index: 12;
div > div {
width:100%;
margin:0;
padding:0;
}
input[type=text], textarea {
height: 100%;
width: 100%;
}
input, textarea {
border-radius: 0;
border-style: groove;
resize: none;
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box; /* Opera/IE 8+ */
}
.ui-dialog-content{
background-color: #EEE;
}
.ui-dialog-titlebar-close {
position: absolute;
right: 0.1em;
top: 0.6em;
background-color: inherit;
color: #777;
border-radius: 0;
border-style: none;
@extend .glyphicon;
@extend .glyphicon-remove;
padding: auto;
}
}
And the jQuery dialog button to open the email composer:
<a href="#" class="btn btn-default"
onclick="$( $('#emailComposerTemplate').html() ).dialog( {
modal: true,
width: 600,
position: {
my: 'top',
at: 'bottom center',
of: '#site-header'
},
closeOnEscape: true,
closeText: '',
dialogClass: 'emailComposer',
close: function() { $(this).remove() }
});">
<span class="glyphicon glyphicon-envelope"></span>
</a>
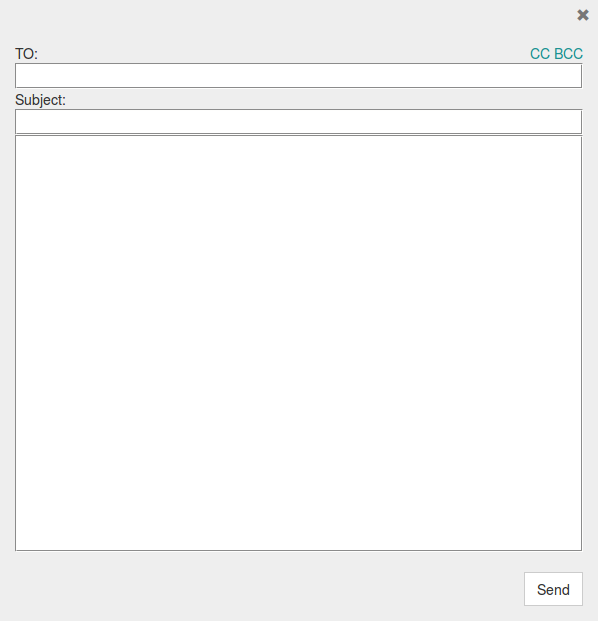
You will have to write your own position into this. I’ve targeted mine to snap to the bottom of the site header navbar. Now with this you should be able to open a email composer dialog window that looks like this:
The CC and BCC links will simply open a new entry field. From here I suggest you write an AJAX lookup for the email inputs to auto-complete from the user’s contact list. Then you’ll have plain text emails ready from the client side.
If you have any useful links for added features or plugins to email composing please provide a link in the comments below along with a short description! Thanks! As always, I hope you found the information here both useful and insightful!
Please comment, share, subscribe to my RSS Feed, and follow me on twitter @6ftdan!
God Bless!
-Daniel P. Clark
PS When you add auto-complete you will need to raise the z-index and style the results (example). Also you will need to write your JavaScript hooks to initialize after the dialog has been opened since they don’t “yet” exist to hook into.
PPS If you’re using the stylesheets provided by jQuery-UI then you’ll need to add these as well to your SASS file:
.emailComposer {
border-radius: 0;
.ui-dialog-titlebar {
background: none;
background-color: inherit;
border:0
}
}
Image by Dennis Skley via the Creative Commons Attribution-NoDerivs 2.0 Generic License.